# 1. api로 받아온 데이터 페이징 처리 해주기
getPopular 메소드에 파라미터로 page를 추가해준다.
그래서 사용자가 임의로 숫자를 변경해줄 수 있도록 하고 넘어가자 테스트 코드를 돌려보면 정상적으로 나올 것이다.
@Override
public ApiResponse getPopular(int page) {
ResponseEntity<ApiResponse> entity = rt.getForEntity("https://api.themoviedb.org/3/discover/movie?include_adult=false&include_video=false&language=ko-KR&page=" + page + "&sort_by=popularity.desc&api_key=" + apikey, ApiResponse.class);
ApiResponse body = entity.getBody();
return body;
}
@Test
@DisplayName("영화 정보 페이지 파라미터 테스트")
public void apiPageTest() {
int pageNum = 3;
ResponseEntity<ApiResponse> entity = rt.getForEntity("https://api.themoviedb.org/3/movie/popular?language=ko-KR&page="+ pageNum +"&api_key=" + apikey, ApiResponse.class);
ApiResponse body = entity.getBody();
List<ApiResponseResult> listApiResponseResults = body.getMovieList();
System.out.println(listApiResponseResults);
}
현재 상태로는 페이징 처리가 되어있지 않다. 페이징 처리를 위해 @PathVariable 어노테이션을 이용해주자

UI는 Bootstrap이 있으니 만들어 온 것을 가져와서 쓰도록 하자


api를 확인해봤을때 총 페이지 수는 몇 페이지인지 나와있다. 그러므로 이를 이용한다.
가운데에 있는 숫자 페이지를 넣어주기 위해서 th:each로 반복문을 돌아준다.

그럼 일단 잘 돌아가는지 확인해본다. th:each 반복문을 돌면서 page-item이 1부터 10까지 step은 뭔지 몰라서
일단 어떻게 나오는지 확인해보기 위해서 집어넣었다.
원하는 결과는 1부터 10까지 숫자가 순차적으로 나오는 것이다. 아래 코드의 결과를 보자
<th:block th:if="${totalPages>0}">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item" th:each="index : ${#numbers.sequence(1,10,5)}">
<a class="page-link" href="#">[[${index}]]</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</th:block>

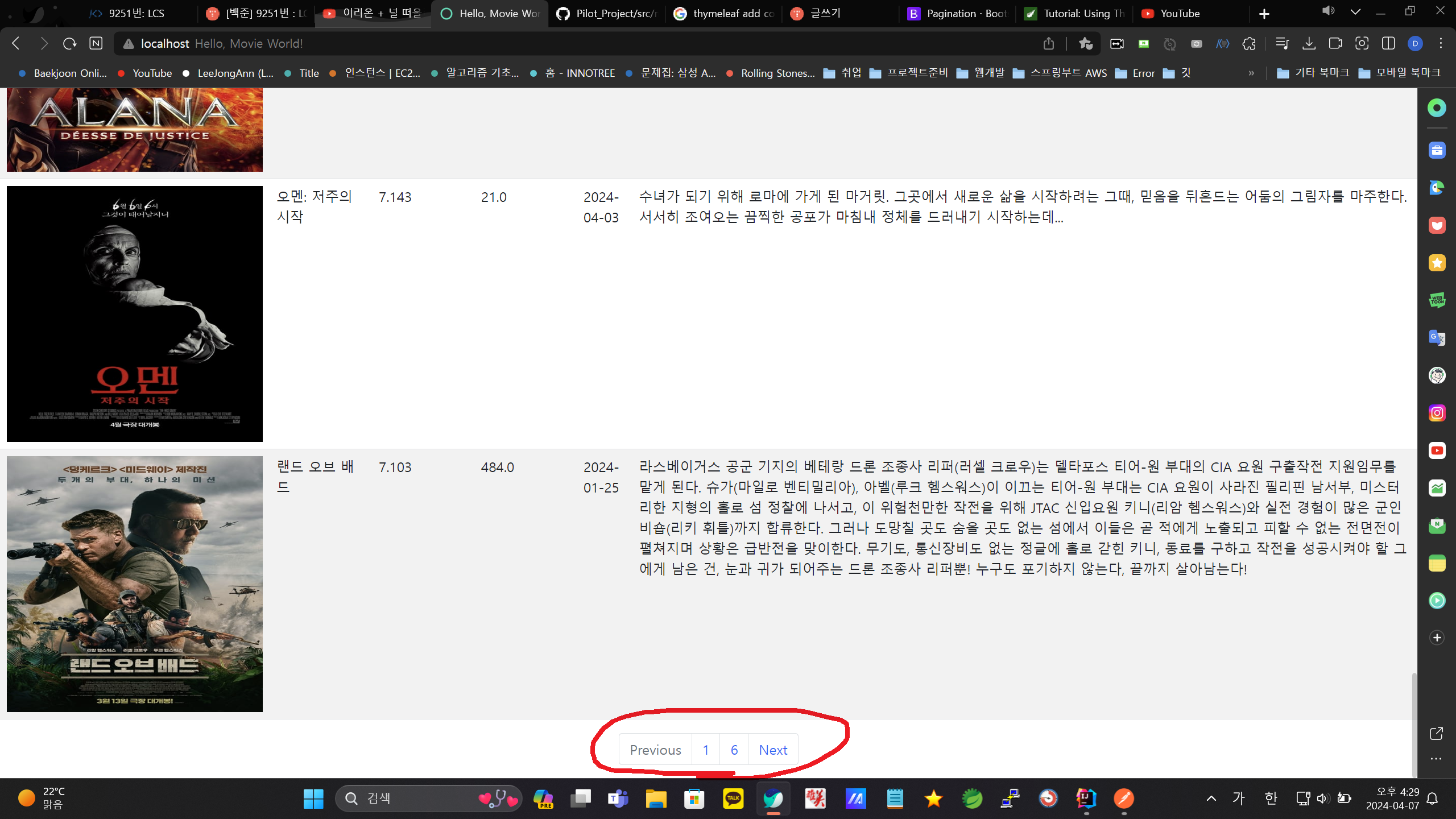
원하는 결과가 나오지 않았다. step은 아마 5칸 씩 뛴다는 뜻으로 보인다. 그렇다면 step은 뺴고 사용한다.
아래는 수정한 모습이다.
<th:block th:if="${totalPages>0}">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item" th:each="index : ${#numbers.sequence(1,10)}">
<a class="page-link" th:href="@{'/v1/popular/' + ${index}}">[[${index}]]</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</th:block>

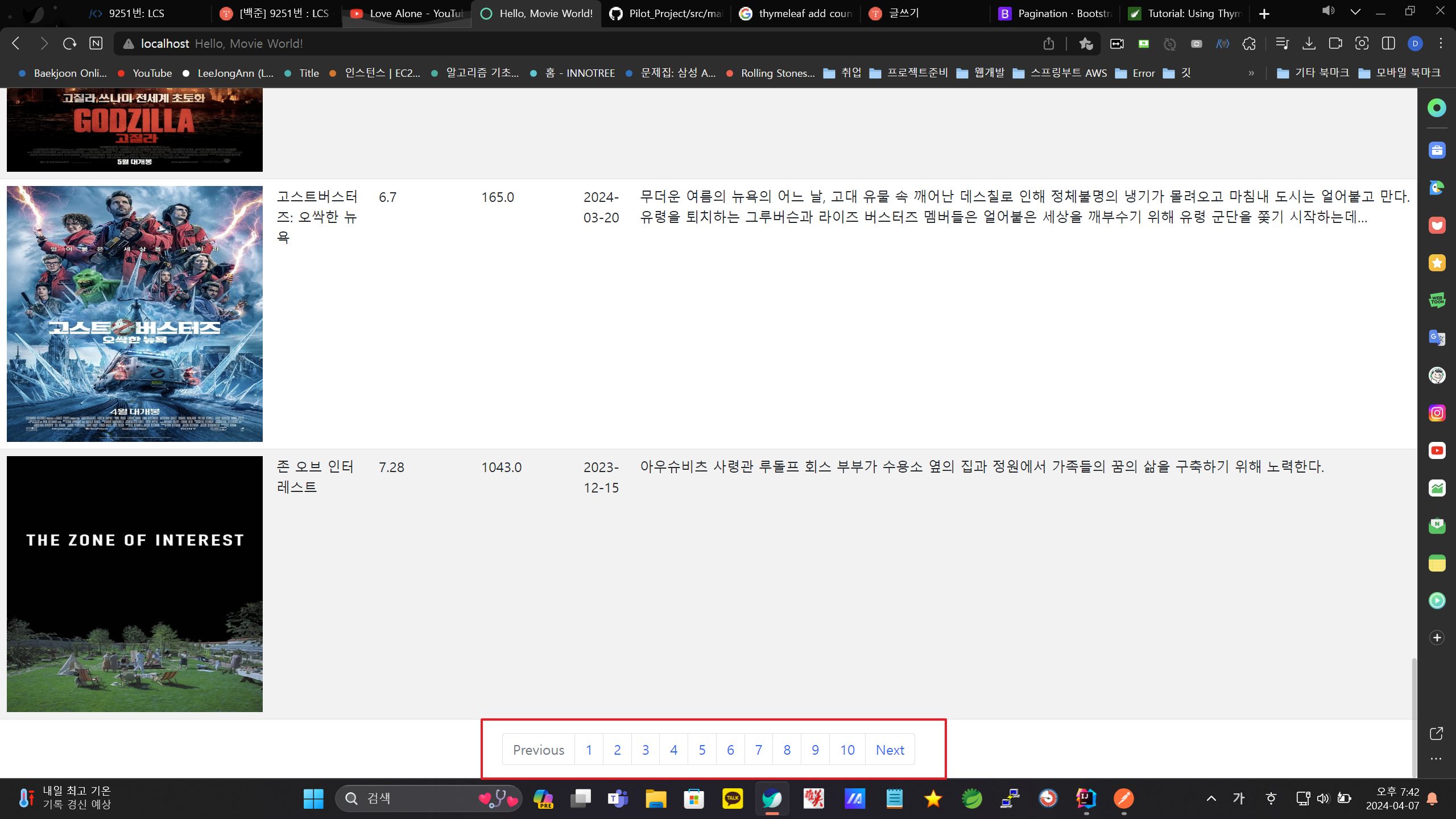
href 에 페이지가 들어가고 반복문이 돌면서 index가 증가한 값이 들어간다. 그러면 주소에 /v1/popular/1 2 3 ..... 10이 들어가게 된다.

원하는 형태로 숫자가 나오게 됐다.
그리고 페이지를 눌러서 확인해보면 내용 역시 정상적으로 호출 되는 것을 확인 할 수 있다.
아래는 전체 코드다 . 여기서 미흡한 부분이 아직 계속 보인다.
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head th:replace="~{Part/header :: header}">
</head>
<nav th:replace="~{Part/navbar :: navigation}"></nav>
<body>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">제목(상세보기)</th>
<th scope="col">평점</th>
<th scope="col">투표수</th>
<th scope="col">출시일</th>
<th scope="col">줄거리</th>
</tr>
</thead>
<tbody th:each="index : ${#numbers.sequence(0,popularMovieList.getMovieList().size()-1,4)}">
<tr th:if="${popularMovieList.getMovieList()[index].overview!=''}">
<td>
<img th:src="${address +popularMovieList.getMovieList()[index].poster_path}" width="300" height="300">
</td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index].title}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index].vote_average}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index].vote_count}"></td>
<td th:text="${popularMovieList.getMovieList()[index].release_date}"></td>
<td th:text="${popularMovieList.getMovieList()[index].overview}"></td>
</tr>
<tr th:if="${popularMovieList.getMovieList()[index+1].overview!=''}">
<td>
<img th:src="${address +popularMovieList.getMovieList()[index+1].poster_path}" width="300" height="300">
</td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+1].title}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+1].vote_average}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+1].vote_count}"></td>
<td th:text="${popularMovieList.getMovieList()[index+1].release_date}"></td>
<td th:text="${popularMovieList.getMovieList()[index+1].overview}"></td>
</tr>
<tr th:if="${popularMovieList.getMovieList()[index+2].overview!=''}">
<td>
<img th:src="${address +popularMovieList.getMovieList()[index+2].poster_path}" width="300" height="300">
</td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+2].title}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+2].vote_average}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+2].vote_count}"></td>
<td th:text="${popularMovieList.getMovieList()[index+2].release_date}"></td>
<td th:text="${popularMovieList.getMovieList()[index+2].overview}"></td>
</tr>
<tr th:if="${popularMovieList.getMovieList()[index+3].overview!=''}">
<td>
<img th:src="${address +popularMovieList.getMovieList()[index+3].poster_path}" width="300" height="300">
</td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+3].title}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+3].vote_average}"></td>
<td width="120px" th:text="${popularMovieList.getMovieList()[index+3].vote_count}"></td>
<td th:text="${popularMovieList.getMovieList()[index+3].release_date}"></td>
<td th:text="${popularMovieList.getMovieList()[index+3].overview}"></td>
</tr>
</tbody>
</table>
<th:block th:if="${totalPages>0}">
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a>
</li>
<li class="page-item " th:each="index : ${#numbers.sequence(1,10)}">
<a class="page-" th:href="@{'/v1/popular/' + ${index}}">[[${index}]]</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</th:block>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</body>
</html>'자바의 봄(Spring) > 프로젝트' 카테고리의 다른 글
| SpringBoot-Movie-Thymeleaf-Project - 11 영화 디테일 페이지 만들기 (0) | 2024.04.24 |
|---|---|
| SpringBoot-Movie-Thymeleaf-Project - 10 Thymeleaf에서 javascript 함수 사용하기 (0) | 2024.04.14 |
| SpringBoot-Movie-Thymeleaf-Project - LocalDateTime 으로 시간 포맷 변경하기 (0) | 2024.04.06 |
| SpringBoot-Movie-Thymeleaf-Project - 7 게시글 작성하기 (0) | 2024.04.05 |
| SpringBoot-Movie-Thymeleaf-Project - 6 유저 리스트 만들기 및 로그인 로그아웃시 Navigation bar 변경하기 (0) | 2024.04.05 |




댓글